Measuring the value of social media has been a challenge for marketers. And with good reason: it’s hard to understand exactly what is happening in an environment where activity occurs both on and off your website. Since social media is often an upper funnel player in a shopper’s journey, it's not always easy to determine which social channels actually drive value for your business and which tactics are most effective.
But as the social industry matures, marketers and web analysts need true outcome-oriented reports. After all, although social is growing in popularity, brand websites - not social networks - remain the place where people most often purchase or convert.
That’s why we’re releasing a new set of Social reports within Google Analytics. The new reports bridge the gap between social media and the business metrics you care about - allowing you to better measure the full value of the social channel for your business. We wanted to help you with 3 things:
- Identify the full value of traffic coming from social sites and measure how they lead to direct conversions or assist in future conversions
- Understand social activities happening both on and off of your site to help you optimize user engagement and increase social key performance indicators (KPIs)
- Make better, more efficient data-driven decisions in your social media marketing programs
The Social reports allow you to analyze all of this information together and see a more complete picture of social impact than often used today. Here are a couple of the things you can do with our new reports:
Overview Report: see social performance at a glance and its impact on conversions
The Overview report allows you to see at a glance how much conversion value is generated from your social channels. The Social Value visualization compares the number and monetary value of all your goal completions against those that resulted from social referrals - both as last interaction, and assisted.
A visit from a social referral may result in conversion immediately or it may assist in a conversion that occurs later on. Referrals that lead to conversions immediately are labeled as Last Interaction Social Conversion. If a referral from a social source doesn’t immediately generate a conversion, but the visitor returns later and converts, the referral is included as an Assisted Social Conversion.
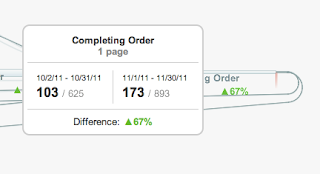
Conversions Report: which goals are being impacted by social media
With the Conversions report, marketers can now measure the value of each individual social channel by seeing the conversion rates of each social network and the monetary value they drive to your business.
For example, you can see the effect that social content (i.e. a new video you created) had on conversions. Look at the time graph to see whether Goal Completions via Social Referral peaked after the content was published. Remember that you need to
define goals and goal values in order to see data in this report, so tailor it to the things that matter to your business. Networks with a higher assisted / last interaction conversions ratio provide greater assisted conversions.
Social Sources - find out how visitors from different sources behave
The Social Sources report shows engagement and conversion metrics for each social network so you can see how people are interacting with your content and whether it’s leading to a desired outcome.
For example, if you run social campaigns that promote specific products, you can see via the Social Visitor Flow whether visitors from each social network entered your site through these product pages and whether they continued on to other parts of the site or whether they exited.
Social Plugins: find the content that’s good enough to share
If you publish content, you'll want to know which articles are most commonly shared or recommended, and on which social networks they're being shared. The Social Plugin report shows which articles on your site are receiving the most engagement and which social buttons - for example, Google +1 - are being clicked to share them.
You can use this information to create more of the type of content that's popular with your visitors, and test different layouts of social sharing buttons to improve use by your community.
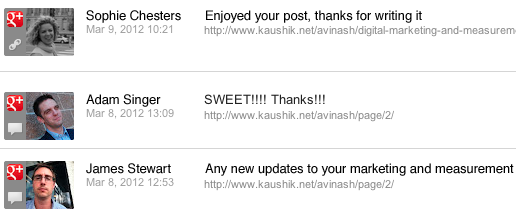
Activity Stream: what’s happening outside of your website
While the other reports show you the impact that social engagement is having on your site, the Activities Stream tab (located within the sources report) shows how people are engaging socially with your content off your site across the social web.
For content that was shared publicly, you can see the URLs they shared, how and where they shared (via a “reshare” on Google+ for example), and what they said. Currently, activities are reported for Google+ and across a growing list of our
Social Data Hub partners including recently signed brands Badoo, Disqus, Echo, Hatena and Meetup.
These new social reports will be available for all users over the next few weeks under the Standard Reporting Tab - please take a look and tell us what you think.
Posted by Phil Mui, Group Product Manager