Minggu, 30 November 2008
TED Talks
One thing you want to do in life is get around smart people. I was lucky to go to a school that had really, really smart people around. Listening to them makes life interesting.
Many of you have seen some of the TED talks before. TED is a place where smart people get together and kind of do a show and tell.
I would like you to watch at least two videos today from start to finish. Everyone must watch the Theo Jansen video. I give you some prompts to start a discussion on your blog. Each of these videos is about 10-20 minutes long. They say teenagers can't pay attention to anything. Prove them wrong.
Hans Rosling: How data is cool. Think of your little Excel charts. Will you be ready to use data like this. This guy is fun to listen to.
Jeff Han: How displays will change. This would profoundly change how we use computers.
John Maeda: A smart, funny guy talks about simplicity. Think about how simplicity is the driving force in design (hint: iPods).
Nicholas Negroponte: Would you spend your life on a project that helps others? Does listening to the originator of the idea change your vision of this program?
Theo Jansen: Freaky. Mind-blowing. But pay attention. What is life? Can you make something that lives out of PVC pipe? He does. Cyborg alert!
Blaise Aguero y Arcos: Demonstrates Photosynth. Wow. The Notre Dame cathedral thing is amazing. Can you think of ways you could use this software?
Anand Agarawala: The BumpTop desktop. Certainly a different set-up! Would this help you search your photographs?
What did you learn? Share what you learned. Start a conversation. Can you add something to a discussion?
Be sure to have links to the talk on your blog.
Rabu, 26 November 2008
Site of the Month
1. Easy to use.
2. Teaches you something about Picasso's art.
3. You use the site, you don't read it.
4. It gives you a product that you can "hang" on your blog.
Can you find a cooler site? That is today's challenge.
Selasa, 25 November 2008
Seminars for Success, Now for Website Optimizer
If you want to learn about website testing and how to increase your website's effectiveness, then this course is for you. The course covers how to run your first experiment, best practices in landing page design, and advanced testing strategies.
Posted by Dai Pham, Google Analytics Team
Clustermap
Getting Answers -- Fast
A quick search of the Help Center yields an article that only partially addresses your question. You need help from someone who has already worked through this particular roadblock.
We're pleased to announce that, as of today, you have a new way of quickly getting the help you need. We've launched a new Forum within Google Help that allows you to ask questions about Google Analytics and have them answered by both Google employees and other Google Analytics users. You can easily identify answers from Google Employees, top contributors, seasoned posters, or new posters. The "Best Answers" (as voted by the community) gain the most visibility so that everyone can share valuable information. And a list of "Related Questions" comes up even as you are typing your question.
If you are in the forum to help other users, it's easy to find questions that need answers. Based on your contributions, you can be distinguished as a Top Contributor or seasoned poster. The old Analytics Help Group will still be accessible for information searches, but is closed for additional posts. This will allow the Google Analytics support staff to focus all their efforts on your new forum.
Now, back to work, before your coffee gets cold!
Posted by Melissa Hsieh, Google Analytics Team
Quiz: Reflection
So....
1. What have you learned?
2. List three qualities of an effective website.
3. Provide an example of an effective website.
Each question should be answered in 4-5 sentences. Focus on your writing. We have much fewer grades this marking period so each little quiz has a large impact on your grade.
Senin, 24 November 2008
Survey
The "Interlude" will continue this week. If you have redone a website please save the version to the UDrive in the same folder as the old version. It will be nice to compare. Most of you couldn't look at your two versions without giggling last week. Keep working on making your design cleaner and more modern. I think this can be a very productive use of our time.
The latest Tom Friedman column is worth reading.
Gadgetwise might be something to add to your Google Reader. It usually has some interesting stuff.
Here is a little known (and possibly useless) fact:
The Town of Seymour was originally named Chusetown. It was then renamed Humphreysville. In 1850 the townspeople wanted to change the name to Richmond, but then agreed to honor Governor Thomas Seymour by naming the town Seymour.
It took me about five minutes to find this. I was just curious. There are 6-7 other Seymours in the USA. I wonder if they were named after the same Seymour? I'm kind of glad the town isn't named Chusetown or Humphreysville.
Jumat, 21 November 2008
Market
Kamis, 20 November 2008
The Interlude
So these next few days can be challenging if you decide to be lazy and annoying. Or they can be fun and exciting because you tackle something new and really work on improving your design. I am keeping this open-ended on purpose. This is your learning time.
Here are some options:
1. Improve your last project based on discussions we have (some of you really need to do this!!). Improve the design and functionality of your page. Write a blog post about how you improve your page. Be sure to save the old copy of the page so we can compare.
2. Start a podcast channel. Update it each day and get ten people to subscribe to it.
3. Update and improve your google reader page and iGoogle page. Make it more efficient so you use it every day.
4. Improve your blog and make connections to people in other classrooms around the world. Try to get ten new red dots this week!
5. Go deeper into learning CSS Code, Dreamweaver techniques, or Scripts.
Selasa, 18 November 2008
Project Evaluation

1. Check that all of your pictures and videos include "Alt" text.
2. Double check that your page is titled.
3. Ensure that you include only non-copyrighted work, and that you can back that up if I challenge it.
4. Name your folder in the WDrive (Bschneider) and then copy it to the apropriate folder in the UDrive.
5. Have someone else test the links.
Then please complete your evaluation in your blog (due Wednesday).
1. What is the purpose of your website?
2. Did you create an effective website for this purpose?
3. Who in the UDrive has the most effective website? Why? (leave a positive comment on their blog as well)
4. What, if anything, would you do differently if you were starting this project over?
Senin, 17 November 2008
Want to track Adobe Flash? Now you can!
Today, at the Adobe MAX Conference in San Francisco, in a joint collaboration with our friends at Adobe and a few ace third party developers, we announced a simplified solution for tracking Flash content for everyone, called Google Analytics Tracking For Adobe Flash.
Working at Google over the past couple of years, I've had the opportunity to work with with many of our top clients to implement Google Analytics, who have found the power to identify and analyze trends on their web sites highly useful. But, one of the most common implementation challenges has been tracking Flash content on their pages. In the past, Flash tracking was not provided out of the box, and every implementation had to be customized. Moreover, there was a lack of standards, and new developers who tracked Flash had to create their own processes to get it working. With this launch, tracking your Flash content has never been simpler.
What It's All About
This feature is a translation of the current Google Analytics tracking code into the ActionScript 3 programming language that dramatically simplifies the ability to track Flash, Flex and AS3 content. This new Flash tracking code provides all the rich features of the current JavaScript-based version, including campaign, pageview and event tracking and can be used to track Flash content such as embedded videos, branded microsites and distributed widgets, such as online games.
Now it's simple for Flash content developers to answer questions like:
- How many people have watched my video?
- Are we developing the right creative that attracts new users?
- How effective is my content at getting people to take action?
Supported Platforms
We know there are many levels of experience in the Flash/Flex community so we tried to make it easy for both non-technical designers as well as seasoned ActionScript programmers to take full advantage of this Google Analytics Tracking For Flash. We've provided tracking libraries for both Flash and Flex which can be downloaded as a ZIP file here. The libraries include:
- Flash visual component
- Flash AS3 library
- Flex MXML component
- Flex AS3 library
Open Development
At the same time, we know that things change quickly online, and developers might want to review and improve the code. So we're providing our entire AS3 code base under the Apache 2 License as Open Source, available here.
For me, this is one of the most exciting aspects of this project. If you are a developer and want to improve the code's functionality, you can contribute to the code base. Or, if you are a company that is running a content platform, such as Sprout mentioned above, you can seamlessly integrate the Flash tracking codebase into your existing architecture.
So while many features get launched at the end of their development cycle, we see this as just the beginning.
And A Special Thanks
This feature has been an open collaboration of a number of very talented people across the globe. We'd like to personally thank our amazing third party developers Zwetan Kjukov and Marc Alcaraz who've spent countless hours developing the code base. We'd also like to thank Matt Chotin, Puneet Goel, Rani Kumar and Ajit Gosavi from Adobe who helped us also overcome the obstacles of migrating to an all-AS3 environment.
So please visit the project page to learn more:
http://code.google.com/p/gaforflash/
We look forward to hearing success stories about how you've implemented Google Analytics Tracking For Adobe Flash!
Posted by Nick Mihailovski, Analytics Specialist
Jumat, 14 November 2008
A deeper look at Advanced Segmentation: filtering on the fly
- Compare segments and key performance metrics side by side in reports
- Save the segments you create and apply them whenever you wish to any report
- Create new custom segments easily and say goodbye to RegEx
- Select from predefined custom segments such as "Paid Traffic", "Visits with Conversions"or "New Visits"
- Use an autocomplete function and a drag and drop interface to easily create segments
- Apply a segment to all historical traffic
But let's back up and take a real dive in.
For starters, what is a segment?
Most of you probably know that a segment is a subset of your data. Usually, it refers to a subset of visitors whose behavior you would like to see and analyze. For instance, usually you are looking at all visits to your site. You may want to analyze only the "Paid Traffic" or "Visits with Conversions" or "Organic traffic" segments and even compare these segments side by side in reports. Advanced Segmentation allows you to isolate and analyze these subsets of your traffic.
Of course, you've always been able use the "Dimension" drop down menu to segment one report within Google Analytics by one variable, such as campaign or browser type. But many of you need the ability to create custom segments. To accomplish this, you needed to create a filtered profile. The shortcoming of this approach was that you had to leave the reporting interface to create the profile - and once you created it, it only segmented future traffic. With Advanced Segmentation, however, you can create segments while you browse your reports and the segments you create apply to historical data as well as current and future traffic.
How do I create an Advanced Segment?
So, you're ready to define segments and apply them to your reports instead of creating separate profiles and applying filters. Good! As Avinash says, "Analyzing data in aggregate is a crime against humanity." To get started, click the drop down menu in the control bar at the top right of any report next to the text "Advanced Segments." (Click any image below to enlarge it.)

Once you apply a segment, you'll see it reflected throughout all reports in the profile. And just to mention it again, it acts upon all data -- even historical data. Don't worry about harming your data; there are no permanent segments.
Here's a screenshot of a regular over-time graph in a report that has the segments we applied above:
 As you can see, the blue line denotes All Visitors, the orange line denotes New Visitors, and the green line is Returning Visitors. And the same segments are shown in the data below the graph. In addition, if you click on any other reports, such as Content or Goal Conversions, you'll be analyzing the same segments there as well.
As you can see, the blue line denotes All Visitors, the orange line denotes New Visitors, and the green line is Returning Visitors. And the same segments are shown in the data below the graph. In addition, if you click on any other reports, such as Content or Goal Conversions, you'll be analyzing the same segments there as well.Can I create a customized Segment?
Yes! Another way to work with segments is to go to the "Manage Your Advanced Segments" page which is linked to in the drop down menu mentioned above, where you can actually create, apply, edit, or delete segments. It is also linked to in the drop down box or by clicking on the "Advanced Segments" link in the left navigation. Or you can go directly to the "Create a New Advanced Segment" page where you build your custom segment.
In the Manage area, you can select from the same default segments already mentioned, or create a new custom segment (link in the upper right).

When you choose to create a custom segment, you'll easily create it using a use the drag-and-drop segment builder. You can search for a "dimension" or "metric" in the field at the top, or find it in the menu and drag and drop it into the box in the work area in the middle of the screen. Here is what you'll start with:

You'll choose segments on the left and combine them using AND or OR statements as well as conditions and values. It's just like writing a sentence. The key is to first imagine what segment you'd like to see. For instance, we're doing some marketing in a new AdWords campaign for our website, googlestore.com, and we want to isolate that segment and look at it across reports. The campaign is called Google Store: English - Americas. So the segment we want in plain English is roughly, "AdWords campaign that is called "Google Store: English - Americas".
Well, first of all, we know that AdWords campaigns are under Traffic Sources. So we'll find it on the left and drag it into the work area:
 Then, it couldn't be easier to select the campaign we want, because it the choices are autopopulated to include only the available choices. In the middle, we've set the condition, "Matches Exactly". Take a look:
Then, it couldn't be easier to select the campaign we want, because it the choices are autopopulated to include only the available choices. In the middle, we've set the condition, "Matches Exactly". Take a look:
Then, you can click "Test Segment" to make sure you have some data, and you're ready to name your segment at bottom and click "Create Segment."

And just like that, you're slicing and dicing your data down to the segment you want. But you've just scratched the surface. You can make much more complex and nested segments with the same ease. Watch this video to learn how it works, or read How do I create an Advanced Segment.
How does a segment help me?
You may recall a previous blog post about using filtered profiles to isolate segments of traffic. Setting up roughly 10 profiles and implementing a filter on each was a bit of a process, but a very handy one for testing theories and identifying specific segment behavior. Now, with Advanced Segmentation, you can do all this in a few mouseclicks, and without creating additional profiles.
Remember Advanced Segments leave your original data untouched. And, while filters modify data on the pageview level, Advanced Segments change a report's view of the data at the visit level.
One technique for getting the most out of segments is to use them to test potential goals or campaigns. For instance, you can segment traffic to one page or even a funnel of pages leading to a potential goal page, and then look at all the metrics that brought traffic to that page, including new vs. returning visitors, incoming traffic sources, keywords, geographic locations, browser types, and more. Another segment you can create is one for branded keywords - ones that include your company name or core competency - to get a holistic sense of your business's web presence over time.
Another technique is to create simple segments and compare them, such as an organic search segment vs. a paid search segment to see what keywords you may want to buy, or which ones are bringing lots of high value organic traffic that you can drop from your pay-per-click keyword list.
Get specific!
But the real magic of Advanced Segments is when you want to look at all your Google Analytics reports and metrics for a very specific subsection of visitors. For instance, you've just released an additional product - a new piece of software for instance - and want to compare traffic and conversions coming from Boston as opposed to San Francisco so you can figure out where to physically stock the product or where to focus your location targeted campaigns. You may want to further segment to see only paid traffic coming from these cities who have converted, so that you can confidently allocate your marketing budget towards campaigns with higher ROI. You can even show two campaigns segments side by side comparison. This is a great way to test experiments before ramping a campaign up to full spend.
- users who stayed on the site for longer than 30 seconds
AND - had more than 2 pageviews

Posted by Jeff Gillis, Google Analytics Team
Friday Sites
1. Great story about Tom Donnelly, coach at Haverford.
2. New way to search on Google. I'm trying hard to make iPhone part of this class. Haven't convinced people yet. How we use "the computer" and how we define "web design" is changing very, very fast.
3. Create a word cloud. Are there alternative ways to display written text? Can a word cloud make your point as well as an essay?
4. Free college ideas.
Rabu, 12 November 2008
Wednesday
- Embed the TED video.
- Includes a short moviemaker video or Flash video about the other possible uses for the Wii remote that you create.
- Create a table that lists the parts needed and their approximate cost.
- Links to more information. Use google to search effectively.
- A basic description of how it is done.
- Demonstrate basic web design concepts (usability, accessibility, etc...).
- Includes a short moviemaker video or Flash video about the holiday that you create.
- Create a table that lists the most common foods served at the Thanksgiving meal.
- Links to more information. Use google to search effectively.
- Demonstrate basic web design concepts (usability, accessibility, etc...).
- Includes a short moviemaker video or Flash video about this that you create. Describe the basic physical laws involved.
- Create a table that outlines the effect of temperature on the soccer ball. (experiment??)
- Links to more information. Use google to search effectively.
- Demonstrate basic web design concepts (usability, accessibility, etc...).
Selasa, 11 November 2008
Veterans Day

Congratulations to Kevin T for winning the Fireworks contest. I posted my Top 4 at the Parent Conference last night. One comment about this took it over the top: "I can feel his pain". That won it for me.
All of the top 4 got many votes. Each entry was very different. One person would say "I like it because its so simple and straight forward". The next would say "Its too simple and straightforward". That spoke to what a challenge design can be. You can't please everybody.
Today we will spend the day reading, listening, and possibly viewing stories about Veterans Day. Be absolutely sure you complete the blog reflection. Learn something new today.
1. First, read this article about Veterans Day from the New York Times. This is an international holiday. The differences between countries and the reasons behind the different celebrations are fascinating.
2. Second, spend some significant time in The War from PBS. Notice how this website is used, not read. This is where I expect you to spend most of your day. Put on your headphones.
3. If you have Veterans in your Geni family tree be sure to note that on their page. If you aren't sure of their service be sure to ask when you get home.
4. We have hundreds of thousands of men and woman who are new veterans. Take a moment to check out their story. Here is another reminder about the trials some of them face. Let us also remember that we have a growing total of female veterans.
5. Write a short blog post linking to one of these websites. Choose one of the following questions:
- What story/website made the most impact on you? Why? Include link.
- Which website was set up most effectively? Why? Include link.
Senin, 10 November 2008
The new features are now available in your account! Let's take a deeper look, starting with Motion Charts.
Over the next few weeks, we'll look at each new feature in detail. First up: Motion Charts! The Motion Charts video was briefly one of the top 15 most viral videos on YouTube, so this seems to be a good place to start.
You've probably noticed the new
So, what are Motion Charts?
Motion Charts provide a multi-dimensional, over-time analysis of the data in your report. So, if you click Visualize from the Keywords report, each dot will represent one of your keywords. If you click Visualize from the Referrals report, each dot will represent a referral. By selecting metrics to be represented on the X and Y axis and by the size and color of the dots, you plot each dot in four dimensions. Press Play or drag the slider at the bottom of the chart, and you'll see the data change over time, thereby adding Time as the fifth dimension.
(For developers: Motion Charts use the Trendalyzer Flash widget, which is available for you to use as a gadget in Google Spreadsheets or as a visualization API.)
What can Motion Charts add to my analysis?
The basic premise of Motion Charts is that it makes it easier to notice an important trend. Visualizing data across five dimensions can help you to uncover insights and patterns that would be difficult to discover using traditional two dimensional charts. For example, looking at the traditional keyword report, it's difficult to see how performance metrics pertaining to keywords combine, interact, and change over time.
 You might want to find out, for example, over the past three months, which of the top keywords you're buying are sending new visitors that are highly engaged with the site. And you might want to compare those keywords to ones which are sending visitors that bounced consistently. And importantly, you want to know when exactly keywords shift into these patterns. With a Motion Chart, you can identify the keywords (or any metric) that perform well across multiple dimensions, such as conversions, repeat visitors, and pageviews. You can plot a few things or hundreds of things at once and watch for patterns or outliers as their performance over time is animated. And you can pause and manually rewind or go forward at any time.
You might want to find out, for example, over the past three months, which of the top keywords you're buying are sending new visitors that are highly engaged with the site. And you might want to compare those keywords to ones which are sending visitors that bounced consistently. And importantly, you want to know when exactly keywords shift into these patterns. With a Motion Chart, you can identify the keywords (or any metric) that perform well across multiple dimensions, such as conversions, repeat visitors, and pageviews. You can plot a few things or hundreds of things at once and watch for patterns or outliers as their performance over time is animated. And you can pause and manually rewind or go forward at any time.Once you notice a pattern or a break in pattern - such as related to a keyword's performance - and when the pattern happened, that's when the investigation begins. You can look at your reports to analyze the origins of the traffic, and then replicate conditions that caused a beneficial pattern, or instead make needed improvements. In this sense, a Motion Chart shows a richer picture of your data that you may be able to profit from.
How do I use Motion Charts?
Each dimension, or metric, can be selected easily with drop down menus around the chart's graph area. There are four metrics:
- x-axis
- y-axis
- color of bubble
- size of bubble
- Click the "Visualize" icon from any report that has a table displaying segmented data (you can always revert to the traditional graphs in your Analytics Reports by selecting a particular report from the lefthand side menu).
- Once the Motion Chart loads, you'll see an array of bubbles. Each bubble represents a different keyword from your report.
- Now select the four different dimensions to plot your data: X-axis, Y-axis, Color, Size. Click on each control to see a menu of metrics you can select from. The X-axis control is underneath the graph area, the Y-axis is to the left, and the Color and Size controls are to the right of the graph area. Let's look at one of these controls to give you the hang of modifying the chart.
The Y-axis control is noted on the left in the screenshot below.
Once you click on any part of this vertical bar, it will expand to show you the variables you can choose from for the Y-Axis. Here is the expanded area, with the rest of the graph grayed out:
Pageviews is being selected. Now, obviously, the higher up a bubble (denoting a keyword in this case) is in the chart, the more the average pageviews for that bubble. You select the other variables in the same way - just click them and select your choice. - Press "Play" at the bottom of your chart to see how your keywords perform over time. If you click on a bubble and check the "Trails" box underneath the Size control, you can map out the bubble's movement over time.
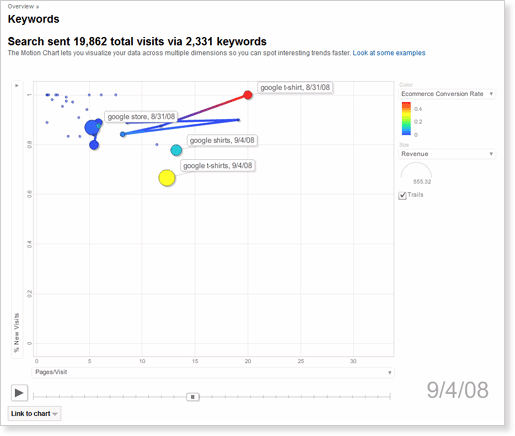
Let's look at an example: keywords with high or low conversion rates.
(This example and more are also in this help center article.) We'll finish this example with action-oriented insights you can take away from a Motion Chart.
The data is taken from a Google Analytics account that tracks the e-commerce activity for the business called 'Google Store' (www.googlestore.com). We'll look at a Motion Chart on keywords by clicking "Visualize" on the Keywords report under Traffic Sources. In order to find keywords that have the best conversion rates, we would set up our Motion Chart like this:
- X axis: select "Pages/Visit
- Y axis: select "% New Visits"
- Size: select "Revenue"
- Color: select "E-commerce Conversion Rate"

As you can see, "Google Store" is the most consistent keyword in terms of revenue and site engagement (i.e. five to eight pages/visit). It gets purchases every day, mostly on first-time visits to the store. However, it has very low conversion rates. In contrast, "google t-shirt" and "google shirts" get good conversion rates, good engagement, and deliver a regular stream of revenue.
With these facts in mind, the website owner comes away with at least three insights after quickly examining the information in this Motion Chart:
- Stop buying general keywords like "google merchandise" and "google store." Instead, optimize the site so that it ranks well organically for these keywords.
- Buy or spend more heavily on specific keywords like "google t-shirt" and "google shirt."
- Create some incentives to get repeat business. Most of these purchases come from first time visits.
And there you go! Your first experience with Motion Charts.
Working with data in five dimensions takes some time to get used to, so please experiment. Nothing can go wrong and your data will not be affected. Motion Charts are currently available in English only, but we hope to have it in all supported languages soon.
We had a lot of fun creating this feature which combines visual observation, creativity and advanced data analysis. While we built this feature, our new product manager, Beth, would come by and strum on a guitar and sing the praises of Motion Charts. So we did some experimenting ourselves, with this incredibly low-budget (but annotated:-), just-for-fun video we made of a song we wrote about Motion Charts. Brett wrote the lyrics, Alden wrote the music, and we all pitched in to the off-pitch fun. Enjoy.
Posted by Jeff Gillis, Google Analytics Team
Kamis, 06 November 2008
Veterans Day

The following year Armistice Day was established on November 11. President Woodrow Wilson said:
 Here is the Fireworks contest. All classes are eligible for this contest. Winner will be posted on this blog on November 11. An example from our Memorial Day contest is seen here (you can see more in the UDrive).
Here is the Fireworks contest. All classes are eligible for this contest. Winner will be posted on this blog on November 11. An example from our Memorial Day contest is seen here (you can see more in the UDrive).Your assignment is to make a poster about Veterans Day.
Be sure you understand the purpose of Veterans Day before tackling this assignment.
Your assignment is to design an image that could be posted in schools. You will use Fireworks and choose the appropriate tool or tools for your image.
Assignment parameters:
1. You set up the image size when you create a new document: Height=300 pixels, Width =600 pixels.
2. Your images MUST be non-copyrighted. I will publish this!!
3. You must be able to defend your choice of a tool in your blog post.
4. You must include "Veterans Day" somewhere in your image. You might decide to include additional text (date, slogan, etc..).
5. You must finish by the end of the period on Monday November 10.
6. Save in Udrive when done (bschneider) as a .jpg file. All students will save in the same folder so be sure you name it correctly in the WDrive BEFORE you copy it to the UDrive. Be sure to test your work in the UDrive.
Good luck!
Thursday
1. Take 10 minutes and look through the Election Day assignments in the Udrive. Check out each class (InLit-Web2-Web3).
2. I will grade that your Google Reader is subscribed to my podcast, this blog, and two of your friends blogs today (at least). If you still aren't sure how to do this find a partner.
3. Then--tutorial time. Your choice. Use today to fill in a gap in HTML, Fireworks, or Flash. Check the links on the right side of this page or check back in the posts. Show me your product when done.
Tomorrow we will start our traditional Veterans Day Fireworks assignment.
Selasa, 04 November 2008
Election

Today's assignment is to report the election results. You must:
--Complete the assignment today. Just like the newspaper or TV you are working on a deadline!!!!
--Be as very unbiased as possible. Be ethical and appropriate.
--Report the basics (who, what, where, when, how).
--Include image and/or interactive tool (Flash, Voki, Movie) that you create. Obtain images only through Creative Commons search or create them yourself.
Internet Literacy: Do assignment in an HTML webpage
Web 2: Create a website "Election" with a subfolder. Please be sure to title your page and provide alt text for images.Web 3: Use Flash.
Everything else is up to you--but get it done!! Dont get stuck in a stupid choice. Work fast.
Save to Udrive when done.
Click here for rubric.
Senin, 03 November 2008
Monday
Everyone has to do #1, 2, 3 today. The rest is for the remainder of time or at home for fun. This is a reading/writing/thinking week.
1. Please answer the following questions on your blog. Keep each answer short (3-4 lines at most).
- What have you learned so far? Has your view of the internet changed?
- Who has the best project in the UDrive? Why?
- What do you think is your strength in this class (collaborating, design, Google, writing, etc...)? What is your weakness?
- What is the coolest site or program you've seen since we started? Provide link!
2. If there is any "clean-up" in the UDrive to do, come back and see me.
3. On the white board you see a list of 34 items we have covered. Is there anything I am missing??? If so, put it up there.
4. Election News. I'd be curious to find out what you click on first when you visit the page. Think about the design of that page and how it draws you in. Why did you click on something?
5. Fascinating story about how elections have changed because of Web 2.0. This is our class in action!
6. There is always somebody younger than you doing great things. What do you want your New York Times story to say? Have something positive in your life that could get noticed.
7. Check out the Hubble Telescope pictures. Way cool.
8. Has anybody used this picture service? If so write a blog review. I'm considering it.
9. I don't know if teachers assign timelines anymore. If they do check out TimeRime.
Subscribe Free
Add to my Page