The tabviews are elements that allow us to group in a single container various gadgets and these can be selected via tabs.
Its main function is to save space on the blog to avoid scattered gadgets in the same category so you can group multiple gadgets into one. There are several methods for creating tabviews, some require jQuery, other MooTools, or any other script.
To add this widget to your blog, just follow the steps below:Step 1. From your
Blogger Dashboard, go to
Template and click on the
Edit HTML button
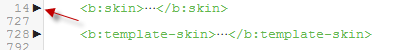
Step 2. Expand the style of the template, by clicking on the sideways arrow before
<b:skin> ... </b:skin>
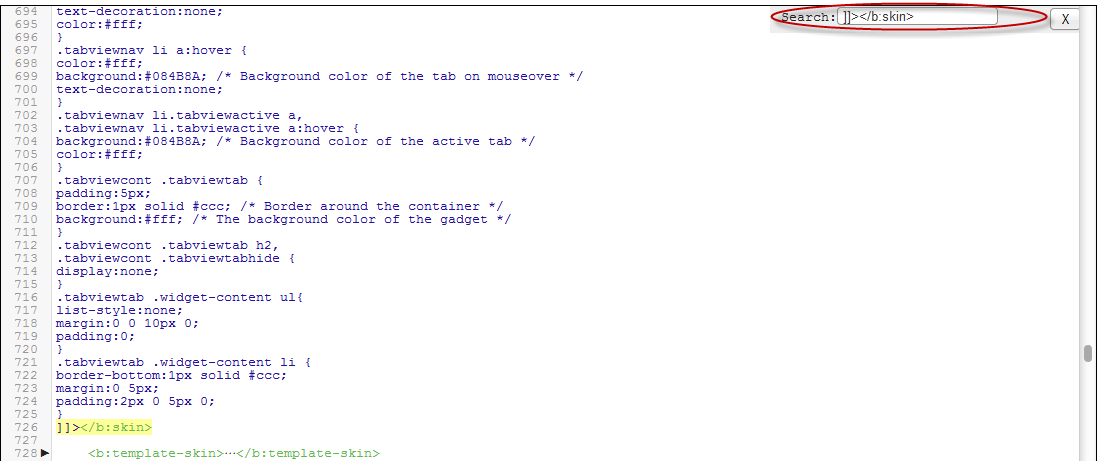
Step 3. Search using CTRL + F for the following tag:
]]></b:skin>
Step 4. Just above it, add the following code:
/* Tabview for Blogger
----------------------------------------------- */
.tabviewcont{
margin:15px 0;
padding:0;
clear:both;
}
.tabviewnav {
margin: 0 0 0 14px;
padding:3px 0; /* If you are using a Blogger Template change 0 with 15px */
font-size:12px; /* Font size of text inside tabs */
font-weight:bold;
}
.tabviewnav li {
list-style:none;
margin:0;
display:inline;
}
.tabviewnav li a {
padding:3px 6px;
margin-right:1px;
background:#F6F6F6; /* The background color of the tabs */
border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
text-decoration:none;
color:#222222;
}
.tabviewnav li a:hover {
color:#222222;
background:#EBEBEB; /* Background color of the tab on mouseover */
text-decoration:none;
}
.tabviewnav li.tabviewactive a,
.tabviewnav li.tabviewactive a:hover {
background:#EBEBEB; /* Background color of the active tab */
color:#222222;
}
.tabviewcont .tabviewtab {
padding:5px;
border:1px solid #EEEEEE; /* Border around the container */
background:#fff; /* The background color of the gadget */
}
.tabviewcont .tabviewtab h2,
.tabviewcont .tabviewtabhide {
display:none;
}
.tabviewtab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabviewtab .widget-content li {
border-bottom:1px solid #ccc;
margin:0 5px;
padding:2px 0 5px 0;
}
Step 5. Find the
</head> tag and just above it, paste this script:
<script type='text/javascript'>
// Tabview for grouping gadgets
//<![CDATA[
document.write('<style type="text/css">.tabview{display:none;}<\/style>');function tabviewObj(argsObj){var arg;this.div=null;this.classMain="tabview";this.classMainLive="tabviewcont";this.classTab="tabviewtab";this.classTabDefault="tabviewtabdefault";this.classNav="tabviewnav";this.classTabHide="tabviewtabhide";this.classNavActive="tabviewactive";this.titleElements=['h2','h3','h4','h5','h6'];this.titleElementsStripHTML=true;this.removeTitle=true;this.addLinkId=false;this.linkIdFormat='<tabviewid>nav<tabnumberone>';for(arg in argsObj){this[arg]=argsObj[arg]}this.REclassMain=new RegExp('\\b'+this.classMain+'\\b','gi');this.REclassMainLive=new RegExp('\\b'+this.classMainLive+'\\b','gi');this.REclassTab=new RegExp('\\b'+this.classTab+'\\b','gi');this.REclassTabDefault=new RegExp('\\b'+this.classTabDefault+'\\b','gi');this.REclassTabHide=new RegExp('\\b'+this.classTabHide+'\\b','gi');this.tabs=new Array();if(this.div){this.init(this.div);this.div=null}}tabviewObj.prototype.init=function(e){var childNodes,i,i2,t,defaultTab=0,DOM_ul,DOM_li,DOM_a,aId,headingElement;if(!document.getElementsByTagName){return false}if(e.id){this.id=e.id}this.tabs.length=0;childNodes=e.childNodes;for(i=0;i<childNodes.length;i++){if(childNodes[i].className&&childNodes[i].className.match(this.REclassTab)){t=new Object();t.div=childNodes[i];this.tabs[this.tabs.length]=t;if(childNodes[i].className.match(this.REclassTabDefault)){defaultTab=this.tabs.length-1}}}DOM_ul=document.createElement("ul");DOM_ul.className=this.classNav;for(i=0;i<this.tabs.length;i++){t=this.tabs[i];t.headingText=t.div.title;if(this.removeTitle){t.div.title=''}if(!t.headingText){for(i2=0;i2<this.titleElements.length;i2++){headingElement=t.div.getElementsByTagName(this.titleElements[i2])[0];if(headingElement){t.headingText=headingElement.innerHTML;if(this.titleElementsStripHTML){t.headingText.replace(/<br>/gi," ");t.headingText=t.headingText.replace(/<[^>]+>/g,"")}break}}}if(!t.headingText){t.headingText=i+1}DOM_li=document.createElement("li");t.li=DOM_li;DOM_a=document.createElement("a");DOM_a.appendChild(document.createTextNode(t.headingText));DOM_a.href="javascript:void(null);";DOM_a.title=t.headingText;DOM_a.onclick=this.navClick;DOM_a.tabview=this;DOM_a.tabviewIndex=i;if(this.addLinkId&&this.linkIdFormat){aId=this.linkIdFormat;aId=aId.replace(/<tabviewid>/gi,this.id);aId=aId.replace(/<tabnumberzero>/gi,i);aId=aId.replace(/<tabnumberone>/gi,i+1);aId=aId.replace(/<tabtitle>/gi,t.headingText.replace(/[^a-zA-Z0-9\-]/gi,''));DOM_a.id=aId}DOM_li.appendChild(DOM_a);DOM_ul.appendChild(DOM_li)}e.insertBefore(DOM_ul,e.firstChild);e.className=e.className.replace(this.REclassMain,this.classMainLive);this.tabShow(defaultTab);if(typeof this.onLoad=='function'){this.onLoad({tabview:this})}return this};tabviewObj.prototype.navClick=function(event){var rVal,a,self,tabviewIndex,onClickArgs;a=this;if(!a.tabview){return false}self=a.tabview;tabviewIndex=a.tabviewIndex;a.blur();if(typeof self.onClick=='function'){onClickArgs={'tabview':self,'index':tabviewIndex,'event':event};if(!event){onClickArgs.event=window.event}rVal=self.onClick(onClickArgs);if(rVal===false){return false}}self.tabShow(tabviewIndex);return false};tabviewObj.prototype.tabHideAll=function(){var i;for(i=0;i<this.tabs.length;i++){this.tabHide(i)}};tabviewObj.prototype.tabHide=function(tabviewIndex){var div;if(!this.tabs[tabviewIndex]){return false}div=this.tabs[tabviewIndex].div;if(!div.className.match(this.REclassTabHide)){div.className+=' '+this.classTabHide}this.navClearActive(tabviewIndex);return this};tabviewObj.prototype.tabShow=function(tabviewIndex){var div;if(!this.tabs[tabviewIndex]){return false}this.tabHideAll();div=this.tabs[tabviewIndex].div;div.className=div.className.replace(this.REclassTabHide,'');this.navSetActive(tabviewIndex);if(typeof this.onTabDisplay=='function'){this.onTabDisplay({'tabview':this,'index':tabviewIndex})}return this};tabviewObj.prototype.navSetActive=function(tabviewIndex){this.tabs[tabviewIndex].li.className=this.classNavActive;return this};tabviewObj.prototype.navClearActive=function(tabviewIndex){this.tabs[tabviewIndex].li.className='';return this};function tabviewAutomatic(tabviewArgs){var tempObj,divs,i;if(!tabviewArgs){tabviewArgs={}}tempObj=new tabviewObj(tabviewArgs);divs=document.getElementsByTagName("div");for(i=0;i<divs.length;i++){if(divs[i].className&&divs[i].className.match(tempObj.REclassMain)){tabviewArgs.div=divs[i];divs[i].tabview=new tabviewObj(tabviewArgs)}}return this}function tabviewAutomaticOnLoad(tabviewArgs){var oldOnLoad;if(!tabviewArgs){tabviewArgs={}}oldOnLoad=window.onload;if(typeof window.onload!='function'){window.onload=function(){tabviewAutomatic(tabviewArgs)}}else{window.onload=function(){oldOnLoad();tabviewAutomatic(tabviewArgs)}}}if(typeof tabviewOptions=='undefined'){tabviewAutomaticOnLoad()}else{if(!tabviewOptions['manualStartup']){tabviewAutomaticOnLoad(tabviewOptions)}}
//]]>
</script>
Step 6. Finally, look for this line:
<div class='column-right-inner'>
Or if you use an old template of Blogger, search this line:
<div id='sidebar-wrapper'>
Step 7. Paste below one of these two lines, this code:
<div class='tabview'>
<b:section class='tabviewtab' id='Tab1' maxwidgets='1'/>
<b:section class='tabviewtab' id='Tab2' maxwidgets='1'/>
<b:section class='tabviewtab' id='Tab3' maxwidgets='1'/>
</div>
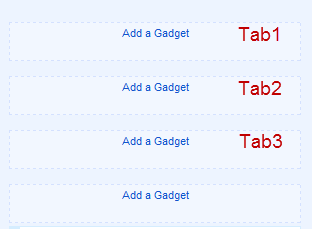
Step 8. Save changes, and go to
Layout and there you will see the new areas to add gadgets.
You just have to click on
Add a Gadget to add the gadget to the tab that corresponds, or drag a gadget you already have to that section.
If you want to add more tabs, then just add before the last
</div> a line like this:
<b:section class='tabviewtab' id='Tab4' maxwidgets='1'/>
Note that each line you add should have a different ID, for example
Tab5,
Tab6, etc..
You can add multiple tabs, just repeat the last step and likewise remember to change the name of the IDs.
Remember that if your sidebar is too narrow, then you should not put a lot of tabs, or tab titles that are very long.
You should also note that this gadget does not speed up the loading speed of the blog, is only to group gadgets into one, even, depending on the blog-may take a while to load the tabview.